
用 Bootstrap 构建快速、响应式布局的网站
强大、可扩展、功能丰富的前端开发工具包。它提供的功能包括:基于 Sass 进行编译和定制、内置的网格系统和组件、强大的 JavaScript 插件等。
npm i bootstrap@5.3.0-alpha1当前版本 v5.3.0-alpha1 · 下载 · v4.6.x 中文文档 · 所有版本列表

强大、可扩展、功能丰富的前端开发工具包。它提供的功能包括:基于 Sass 进行编译和定制、内置的网格系统和组件、强大的 JavaScript 插件等。
npm i bootstrap@5.3.0-alpha1当前版本 v5.3.0-alpha1 · 下载 · v4.6.x 中文文档 · 所有版本列表
Jump right into building with Bootstrap—use the CDN, install it via package manager, or download the source code.
Install Bootstrap’s source Sass and JavaScript files via npm, RubyGems, Composer, or Meteor. Package managed installs don’t include documentation or our full build scripts. You can also use our npm template repo to quickly generate a Bootstrap project via npm.
npm install bootstrap@5.3.0-alpha1gem install bootstrap -v 5.3.0-alpha1Read our installation docs for more info and additional package managers.
When you only need to include Bootstrap’s compiled CSS or JS, you can use BootCDN. See it in action with our simple quick start, or browse the examples to jumpstart your next project. You can also choose to include Popper and our JS separately.
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.3/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous"><script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.3/js/bootstrap.bundle.min.js" integrity="sha384-/mhDoLbDldZc3qpsJHpLogda//BVZbgYuw6kof4u2FrCedxOtgRZDTHgHUhOCVim" crossorigin="anonymous"></script>Bootstrap utilizes Sass for a modular and customizable architecture. Import only the components you need, enable global options like gradients and shadows, and write your own CSS with our variables, maps, functions, and mixins.
Import one stylesheet and you're off to the races with every feature of our CSS.
// Variable overrides first
$primary: #900;
$enable-shadows: true;
$prefix: "mo-";
// Then import Bootstrap
@import "../node_modules/bootstrap/scss/bootstrap";
Learn more about our global Sass options.
The easiest way to customize Bootstrap—include only the CSS you need.
// Functions first
@import "../node_modules/bootstrap/scss/functions";
// Variable overrides second
$primary: #900;
$enable-shadows: true;
$prefix: "mo-";
// Required Bootstrap imports
@import "../node_modules/bootstrap/scss/variables";
@import "../node_modules/bootstrap/scss/maps";
@import "../node_modules/bootstrap/scss/mixins";
@import "../node_modules/bootstrap/scss/root";
// Optional components
@import "../node_modules/bootstrap/scss/utilities";
@import "../node_modules/bootstrap/scss/reboot";
@import "../node_modules/bootstrap/scss/containers";
@import "../node_modules/bootstrap/scss/grid";
@import "../node_modules/bootstrap/scss/helpers";
@import "../node_modules/bootstrap/scss/utilities/api";
Learn more about using Bootstrap with Sass.
Bootstrap 5 is evolving with each release to better utilize CSS variables for global theme styles, individual components, and even utilities. We provide dozens of variables for colors, font styles, and more at a :root level for use anywhere. On components and utilities, CSS variables are scoped to the relevant class and can easily be modified.
Use any of our global :root variables to write new styles. CSS variables use the var(--bs-variableName) syntax and can be inherited by children elements.
.component {
color: var(--bs-gray-800);
background-color: var(--bs-gray-100);
border: 1px solid var(--bs-gray-200);
border-radius: .25rem;
}
.component-header {
color: var(--bs-purple);
}Override global, component, or utility class variables to customize Bootstrap just how you like. No need to redeclare each rule, just a new variable value.
body {
--bs-body-font-family: var(--bs-font-monospace);
--bs-body-line-height: 1.4;
--bs-body-bg: var(--bs-gray-100);
}
.table {
--bs-table-color: var(--bs-gray-600);
--bs-table-bg: var(--bs-gray-100);
--bs-table-border-color: transparent;
}New in Bootstrap 5, our utilities are now generated by our Utility API. We built it as a feature-packed Sass map that can be quickly and easily customized. It's never been easier to add, remove, or modify any utility classes. Make utilities responsive, add pseudo-class variants, and give them custom names.
Apply any of our included utility classes to our components to customize their appearance, like the navigation example below. There are hundreds of classes available—from positioning and sizing to colors and effects. Mix them with CSS variable overrides for even more control.
<ul class="nav nav-pills nav-fill gap-2 p-1 small bg-primary rounded-5 shadow-sm" id="pillNav2" role="tablist" style="--bs-nav-link-color: var(--bs-white); --bs-nav-pills-link-active-color: var(--bs-primary); --bs-nav-pills-link-active-bg: var(--bs-white);">
<li class="nav-item" role="presentation">
<button class="nav-link active rounded-5" id="home-tab2" data-bs-toggle="tab" type="button" role="tab" aria-selected="true">Home</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link rounded-5" id="profile-tab2" data-bs-toggle="tab" type="button" role="tab" aria-selected="false">Profile</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link rounded-5" id="contact-tab2" data-bs-toggle="tab" type="button" role="tab" aria-selected="false">Contact</button>
</li>
</ul>
Use Bootstrap's utility API to modify any of our included utilities or create your own custom utilities for any project. Import Bootstrap first, then use Sass map functions to modify, add, or remove utilities.
@import "bootstrap/scss/bootstrap";
$utilities: map-merge(
$utilities,
(
"cursor": (
property: cursor,
class: cursor,
responsive: true,
values: auto pointer grab,
)
)
);
Add toggleable hidden elements, modals and offcanvas menus, popovers and tooltips, and so much more—all without jQuery. Bootstrap's JavaScript is HTML-first, meaning most plugins are added with data attributes in your HTML. Need more control? Include individual plugins programmatically.
Why write more JavaScript when you can write HTML? Nearly all of Bootstrap's JavaScript plugins feature a first-class data API, allowing you to use JavaScript just by adding data attributes.
<div class="dropdown">
<button class="btn btn-primary dropdown-toggle" type="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</button>
<ul class="dropdown-menu">
<li><button class="dropdown-item" type="button">Dropdown item</button></li>
<li><button class="dropdown-item" type="button">Dropdown item</button></li>
<li><button class="dropdown-item" type="button">Dropdown item</button></li>
</ul>
</div>
Learn more about our JavaScript as modules and using the programmatic API.
Bootstrap features a dozen plugins that you can drop into any project. Drop them in all at once, or choose just the ones you need.
Bootstrap Icons is an open source SVG icon library featuring over 1,800 glyphs, with more added every release. They're designed to work in any project, whether you use Bootstrap itself or not. Use them as SVGs or icon fonts—both options give you vector scaling and easy customization via CSS.
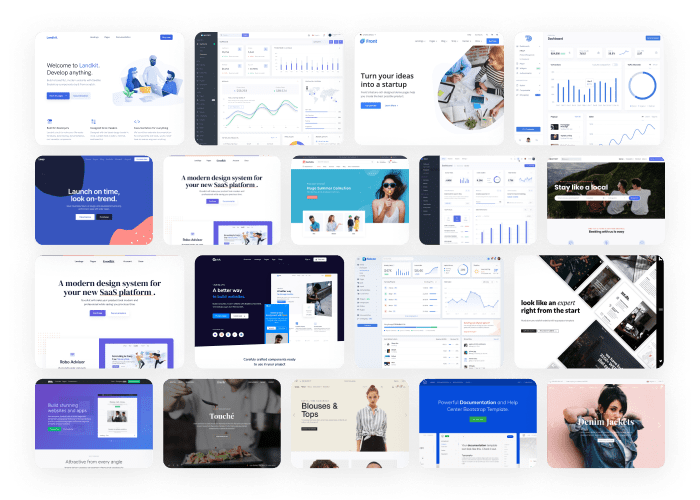
Take Bootstrap to the next level with premium themes from the official Bootstrap Themes marketplace. Themes are built on Bootstrap as their own extended frameworks, rich with new components and plugins, documentation, and powerful build tools.